ユルいアニメの試作→作品(アニメーション)
前にDLして放置していたアニメ制作アプリ”Flipa Clip“使ってみました。
最近YouTubeとかでもまんが(イラスト)動画はよく見るけど、基本マンガで私のタッチとは違うので、もう少し自分らしい動画作れないかなと思って手探り中。
まあ、見ての通りクオリティはなかなか低い感じになったんですけどね!
とりあえず試す→公開→次のステップへつながる、ということで。
ちなみにこの試作はFlipaClipで作った後に他のアプリでも加工処理しています。
今までも動画アプリは使ってるけどこの”Flipa Clip”というアプリはアニメ制作用なので、初心者でも思ったより簡単にアニメが作れるようになってました。
がっ
説明がちょっと不足気味というか、手探りでやってもアイコンの意味とかいまいちわからなかったので、ここにメモします。
これ読んで使う人ほとんどいないと思うけど、自分が忘れそうなので。
Flipa Clip 使い方メモ

1: 基本的には描いた絵を次のコマにコピペ
↓
少しズラしたり絵の一部を変更
こうやって進めると簡単に動かせる。
ユルい感じを出したかったので線は鉛筆をチョイス。
ホワホワした線が量産できるのは楽。

2: ちょっとわかりにくいコピペ
コピーしたい本の絵のコマを長押し
↓
右から3番目でコピー、一番右でペースト
という二段階

3: コピペしただけだと前のコマとぴったり重なり合ってる。
少し動かすと前のコマが透けて見える(1の状態)

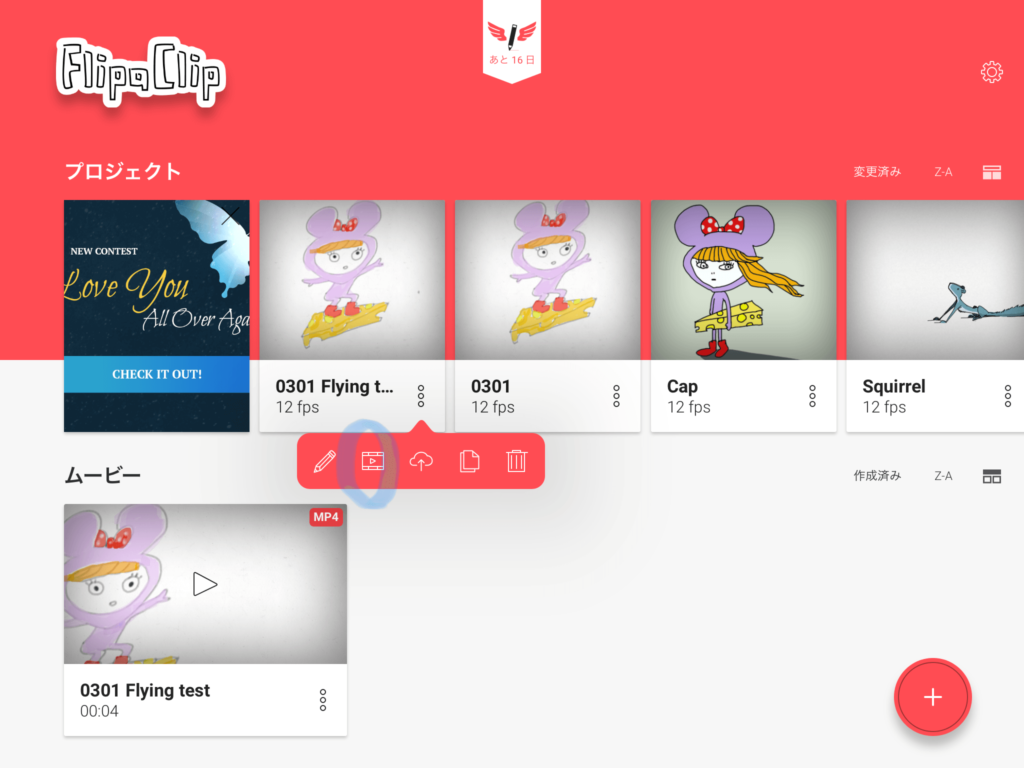
4:アプリ以外への保存
ホーム画面で保存したいアニメを長押し
↓
左から2番目のムービーアイコンを選ぶ

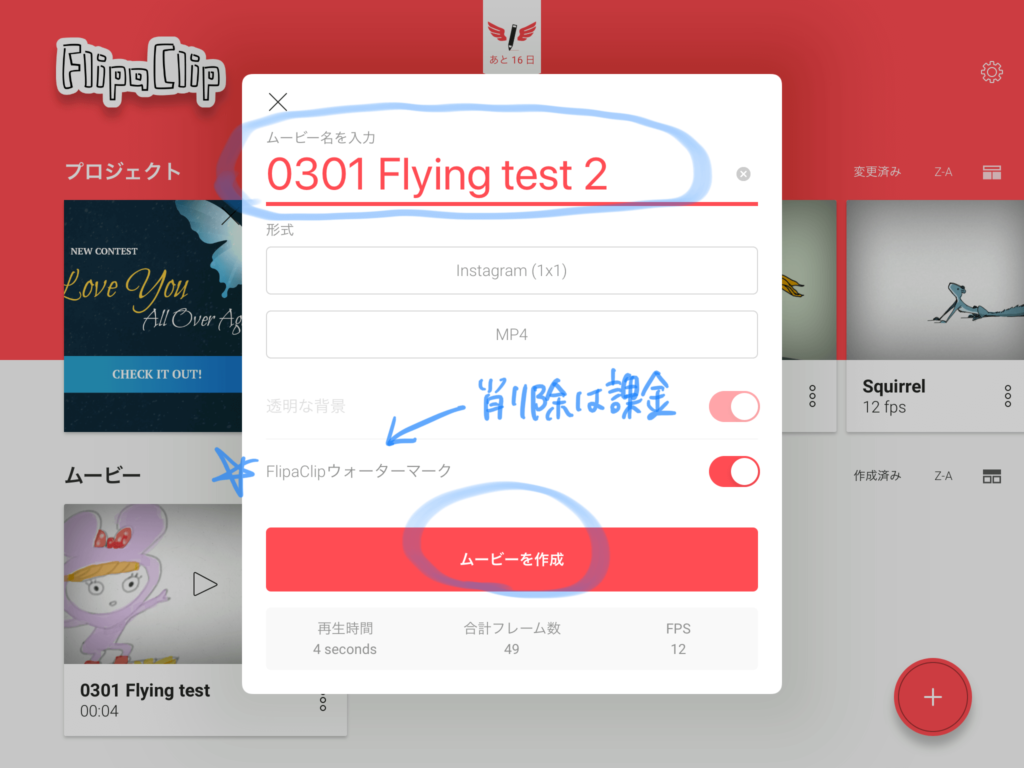
5: ムービー名を書き込む
↓
ムービーを作成
Flipa Clipのロゴ削除は課金 ¥370(2020年3月1日時点)

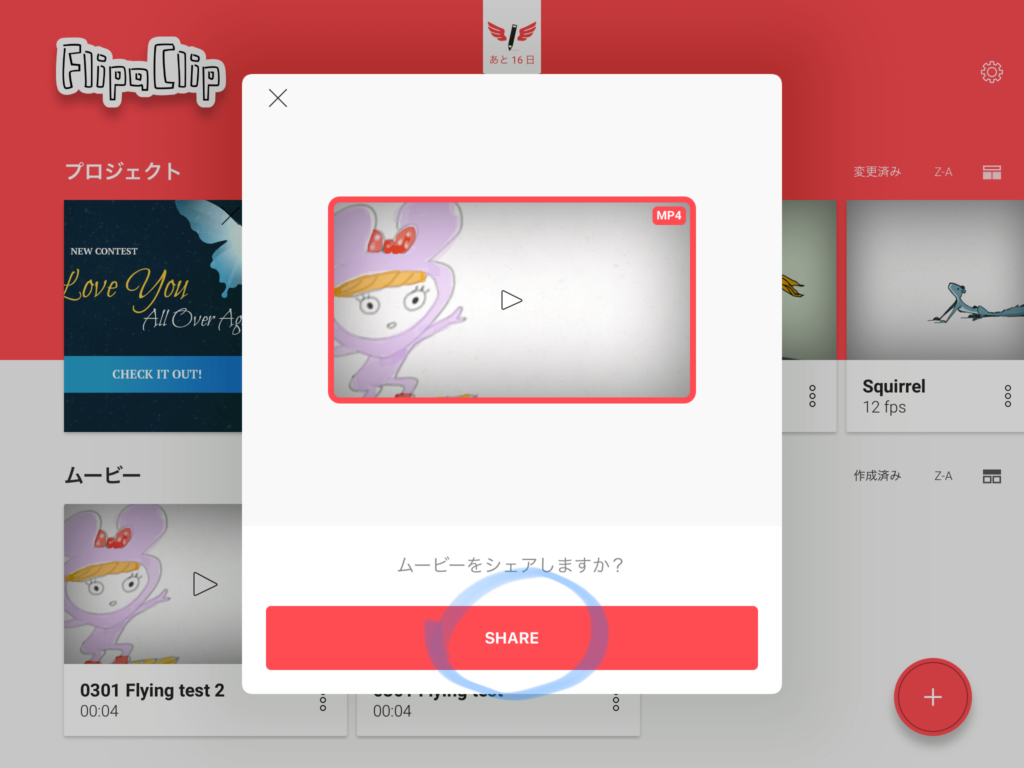
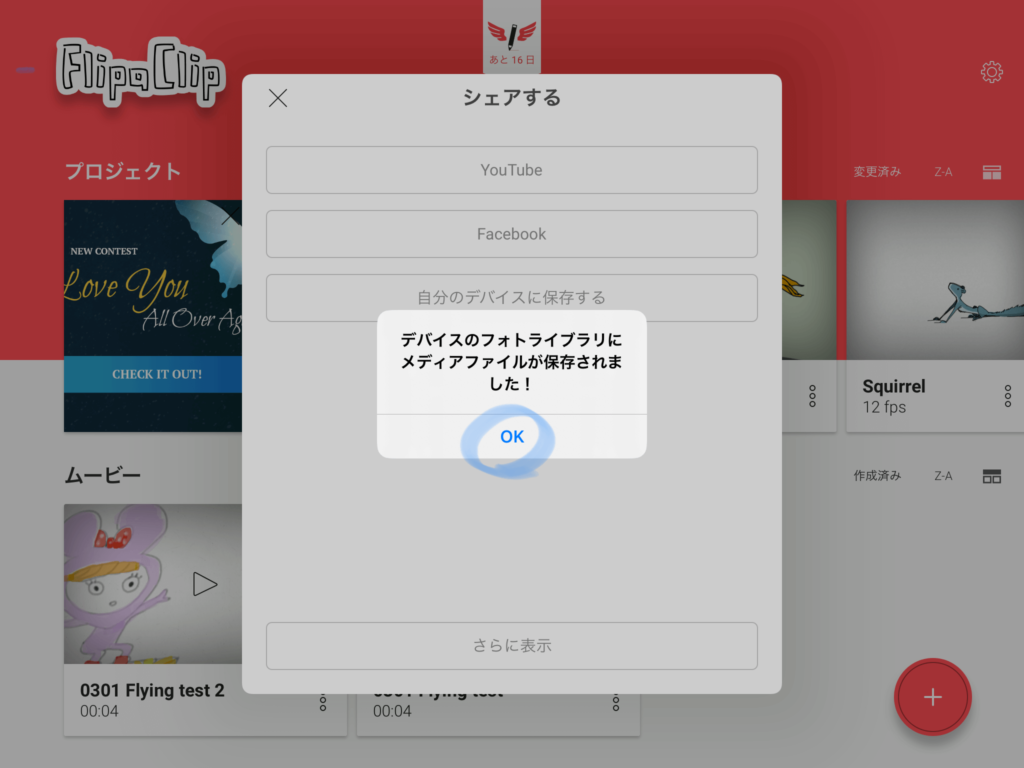
6: シェアボタンを押す
ここで初めてアプリからDLされるっぽい

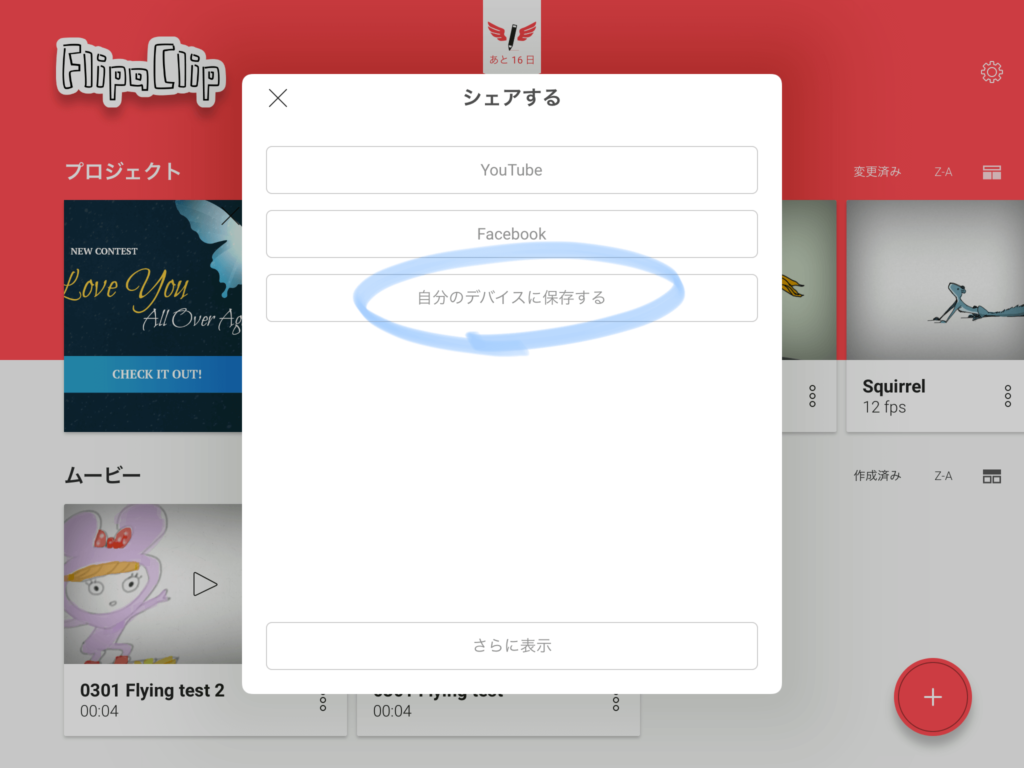
7: 自分のデバイス(写真とか)に保存
さらに表示押してもYouTubeとFacebook以外の表示なし

8:保存できました…

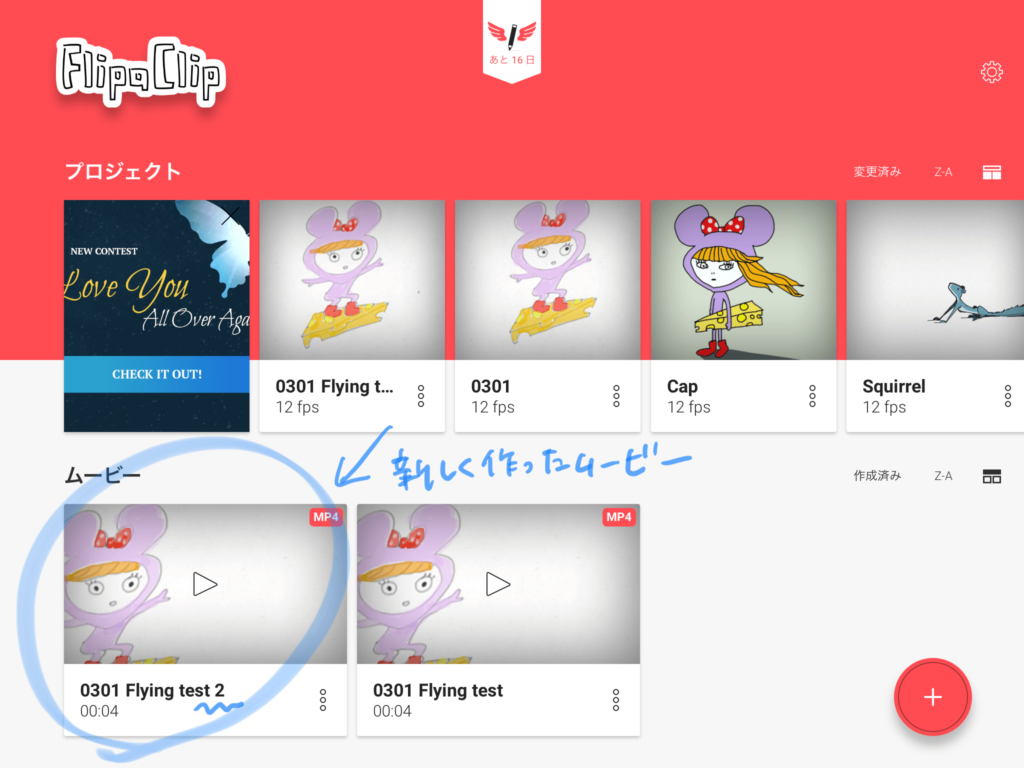
9: 下に新しく作ったムービーとして表示される
アニメ制作自体よりアイコンの意味やシステムがわかるまで、そこそこ時間が…
でもこうしてメモもしたし、また遊んでみます〜



